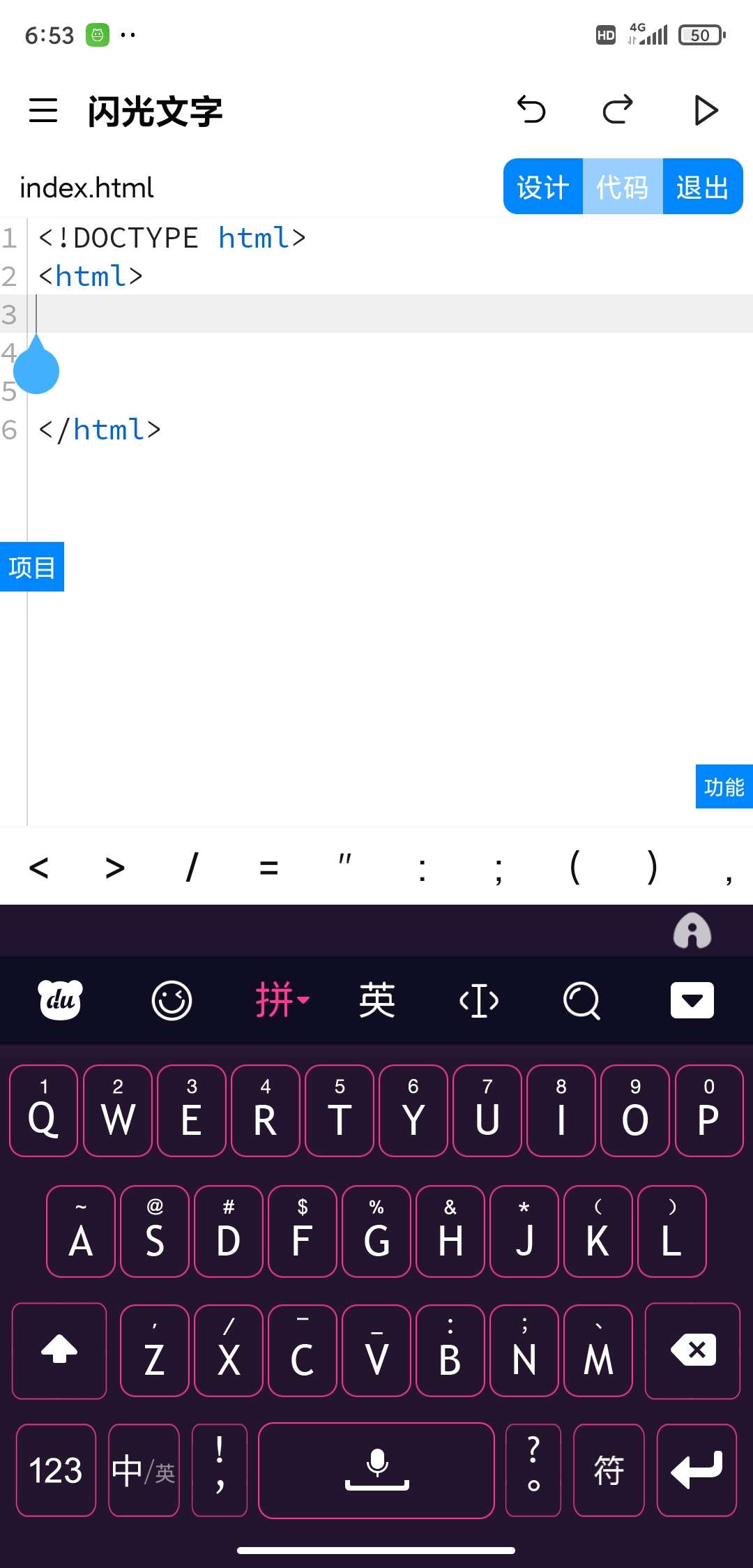
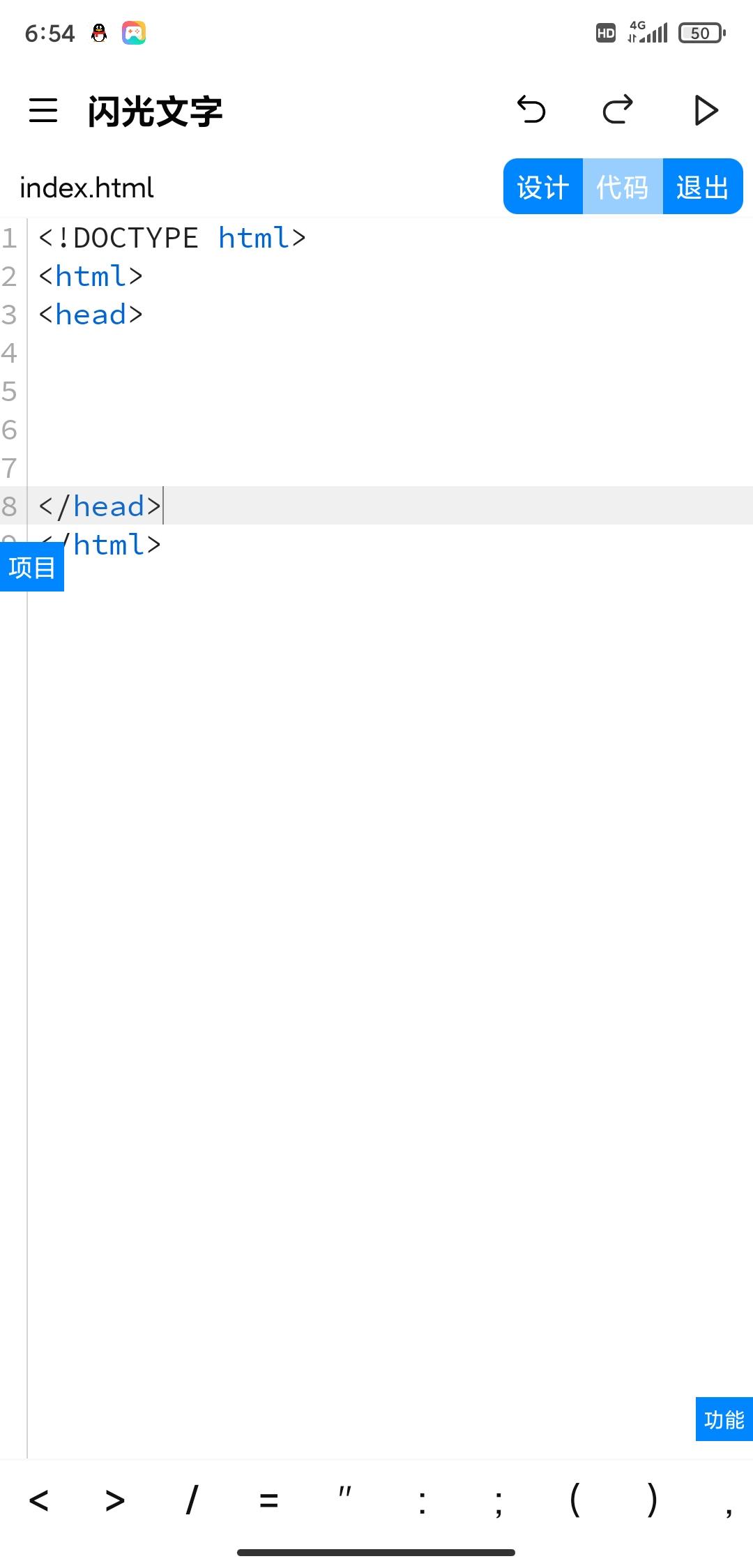
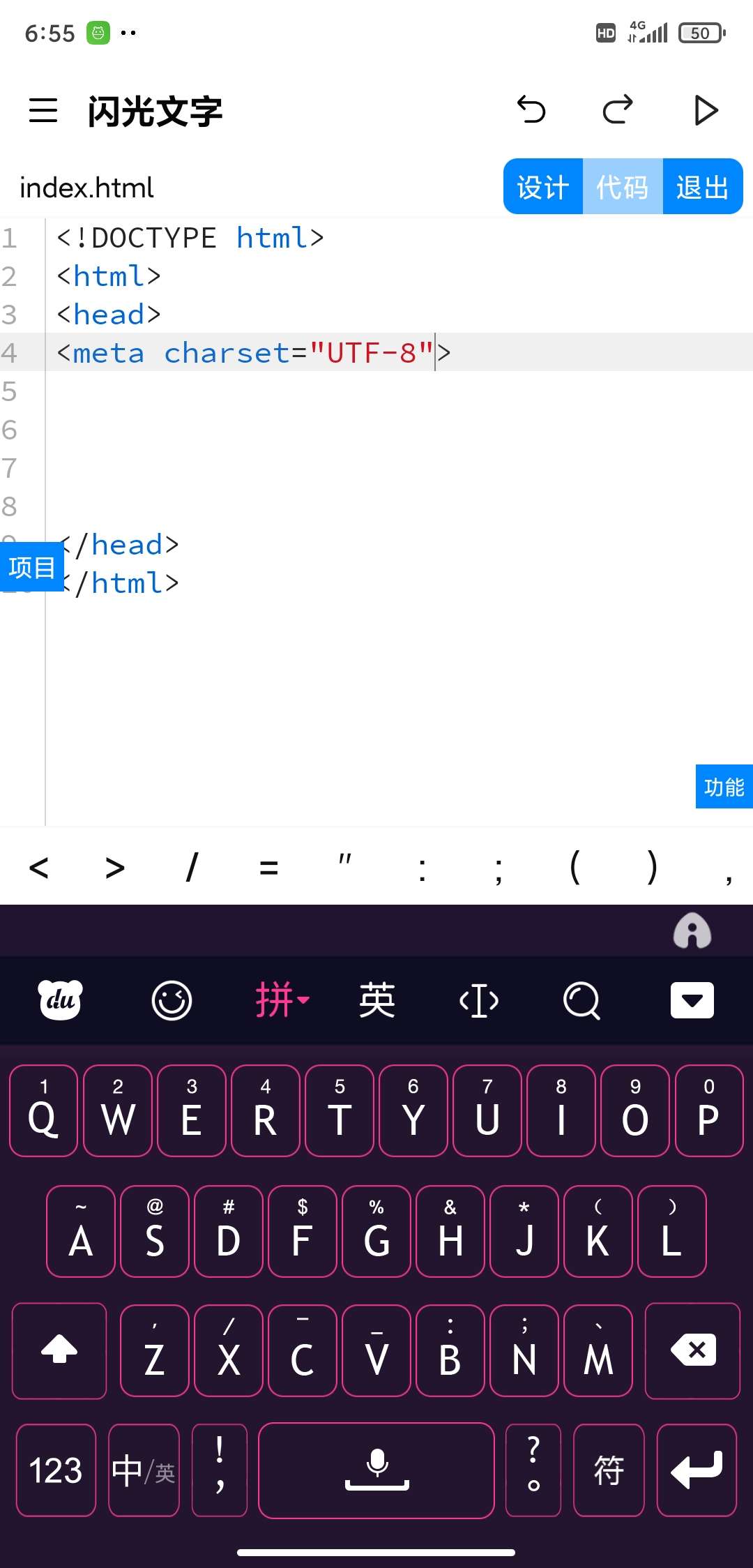
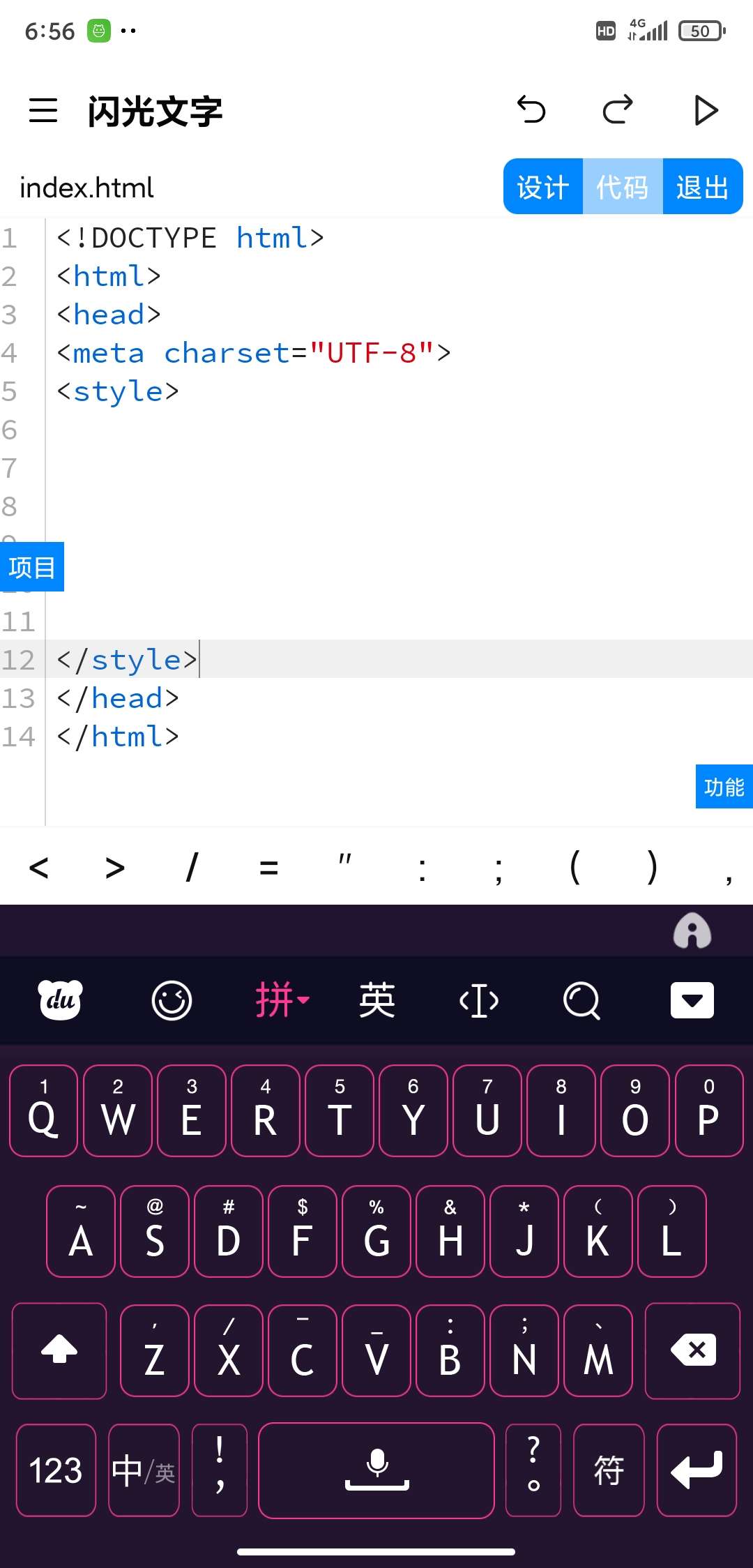
首先我们准备一下
 文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
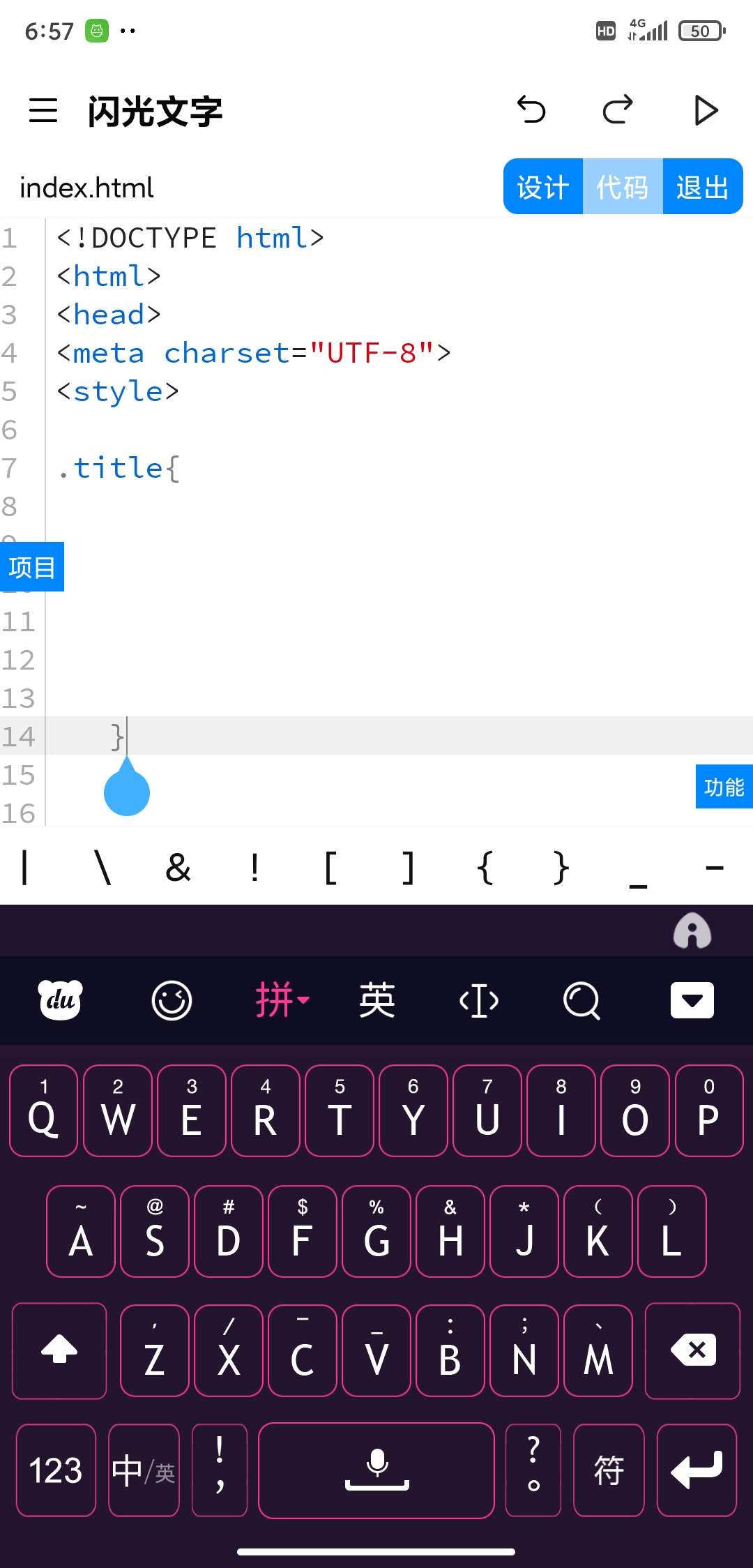
这里我用webcat写了文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
 文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
按照我的步骤写就行文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
 文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
 文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
文章源自灵鲨社区-https://www.0s52.com/jc/jsjc/714.html
然后用 .title

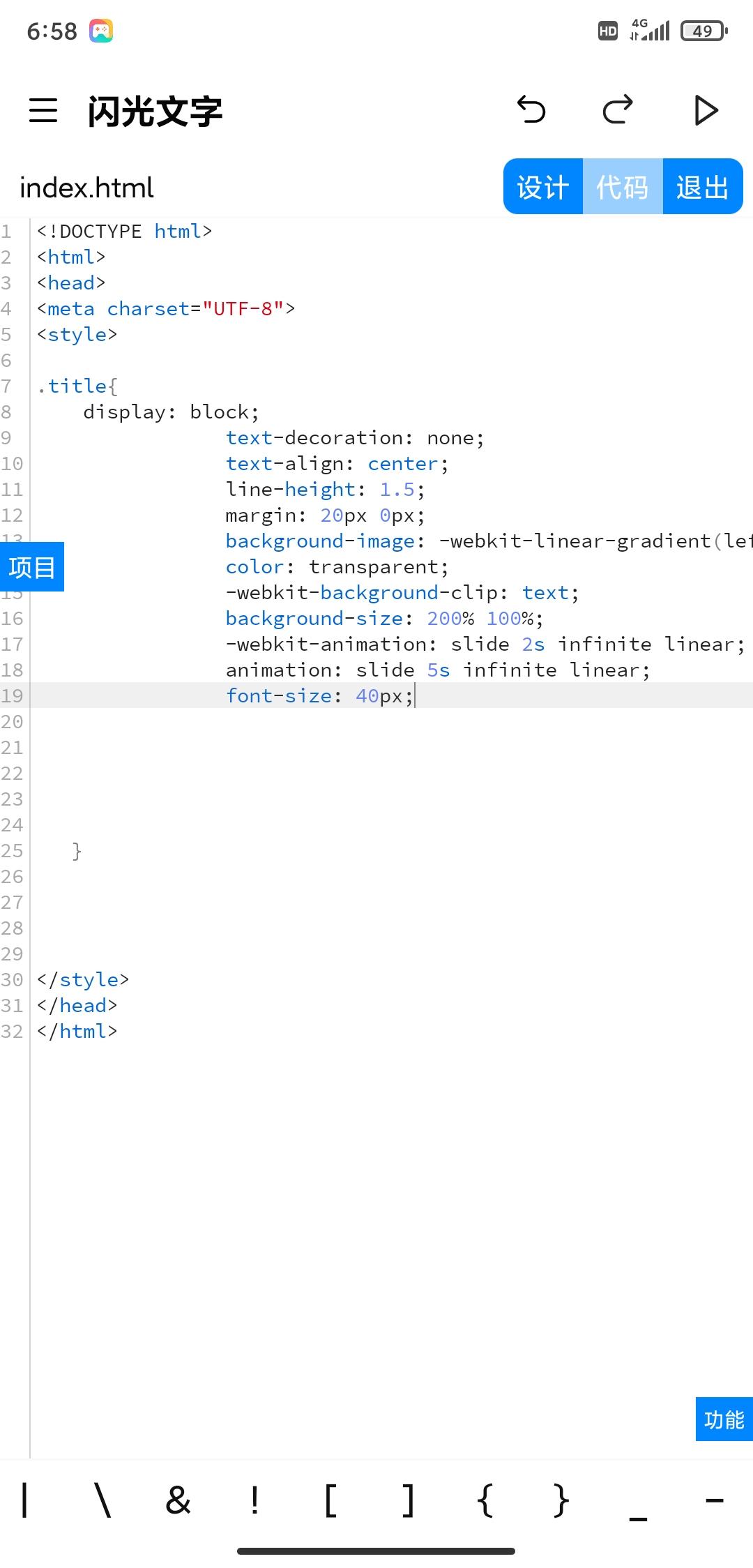
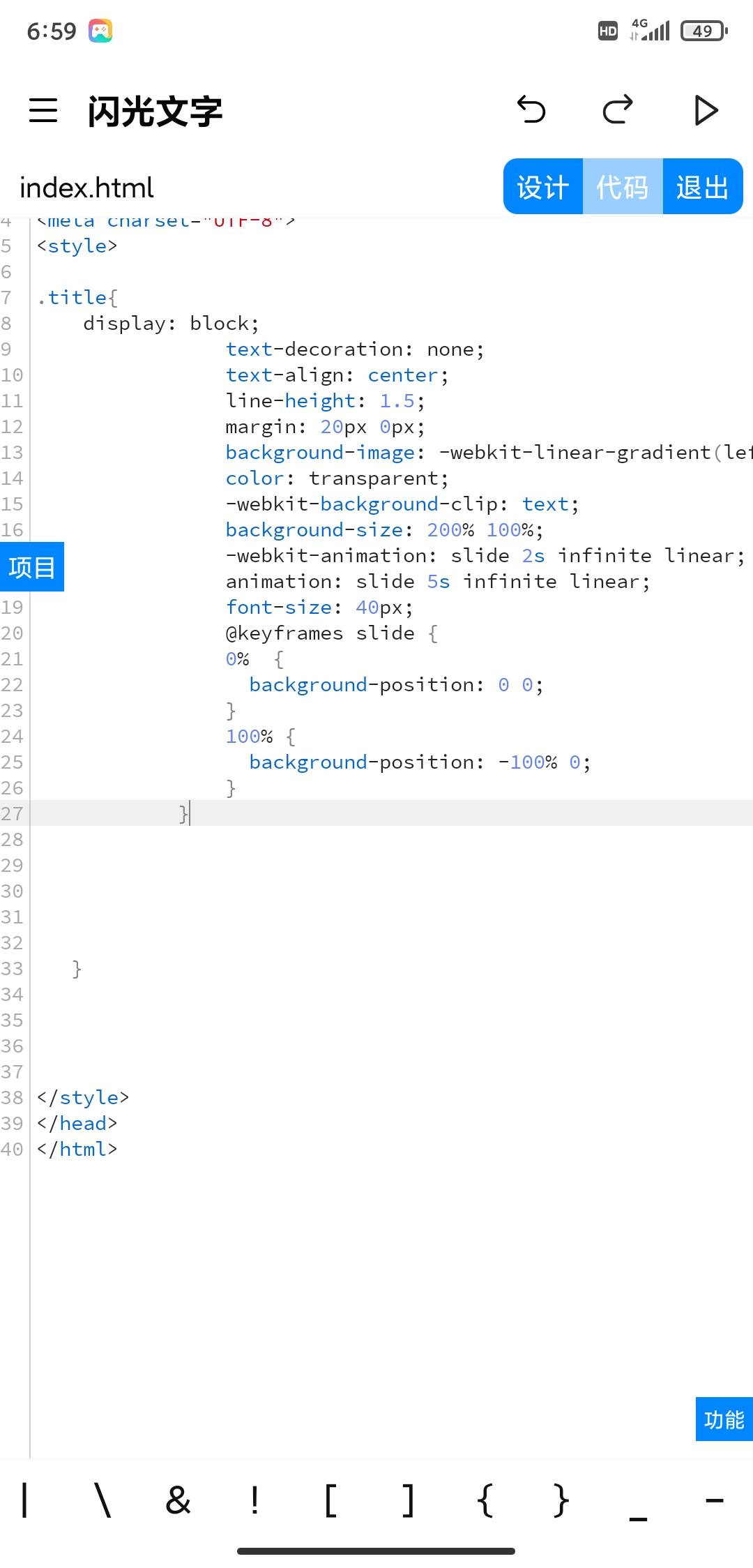
代码如下:
此处为隐藏的内容发表评论并刷新,方可查看

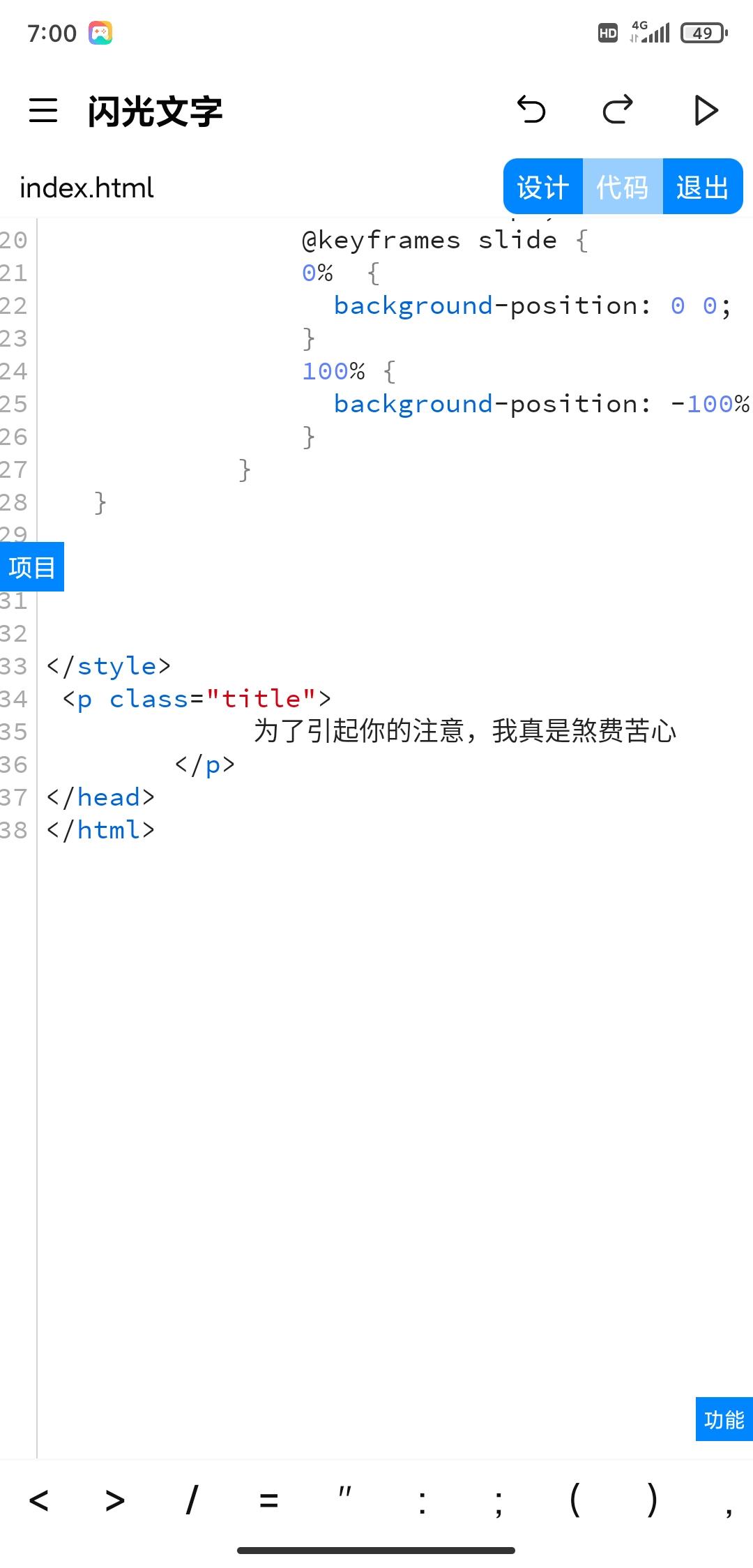
代码如下:
此处为隐藏的内容发表评论并刷新,方可查看

为了引起你的注意,我真是煞费苦心

OK,教程就是这样


评论